السلام عليكم ورحمة الله وبركاته
بإذن الله سوف اشرح في هذا المقال كيفية دعم الاتجاه من اليمين الى اليسار في تطبيق NativeScriptقبل البدء يلزم عليك تثبيت اضافة nativescript-rtl وخاصة تثبيت حزمة UI
بإمكانك تثبيتها بالامر التاليtns plugin add @nativescript-rtl/ui
بعد تثبيتك للإضافة سوف تجدها في مجلد node_modules الخاص بمشروعك
ماهو عمل الإضافة
الاضافة تقوم بالاصل بإضافة تعديلات على التخطيطات ( Layouts ) الافتراضية في إطار العمل NativeScript بعد وراثتها, التعديلات التي تم اضافتها هي خاصيتين فقط هما isRtl وdirection
الخاصية isRtl تقبل اما true او false وتحدد اتجاه التخطيط بقيمة true فان التخطيط سوف يكون من اليمين الى اليسار ام بقيمة false فان التخطيط يكون من اليسار لليمين وتستخدم في الجانب البرمجي والهيكلي بمعنى ان كتابتها تكون في الصفحة بخصائص التخطيط مثال
<GridLayout isRtl="true">ام الخاصية direction تقبل اما rtl او ltr وتحدد اتجاه التخطيط بقيمة rtl فان التخطيط سوف يكون من اليمين الى اليسار ام بقيمة ltr فان التخطيط يكون من اليسار لليمين وتستخدم في التنسيق فقط وبلغة CSS او اي لغة تُفسر للغة CSS
</GridLayout>
مثال
GridLayout{
direction: rtl;
}
طريقة استخدام الاضافة
بعد تثبيتك للإضافة يجبك عليك عمل تعريف للإضافة في صفحة XML بإستخدام اسم الاضافة
طريقة التعريف كالتالي في وسم page
<Page xmlns="http://schemas.nativescript.org/tns.xsd" navigatingTo="navigatingTo" class="page" xmlns:rtl="@nativescript-rtl/ui">
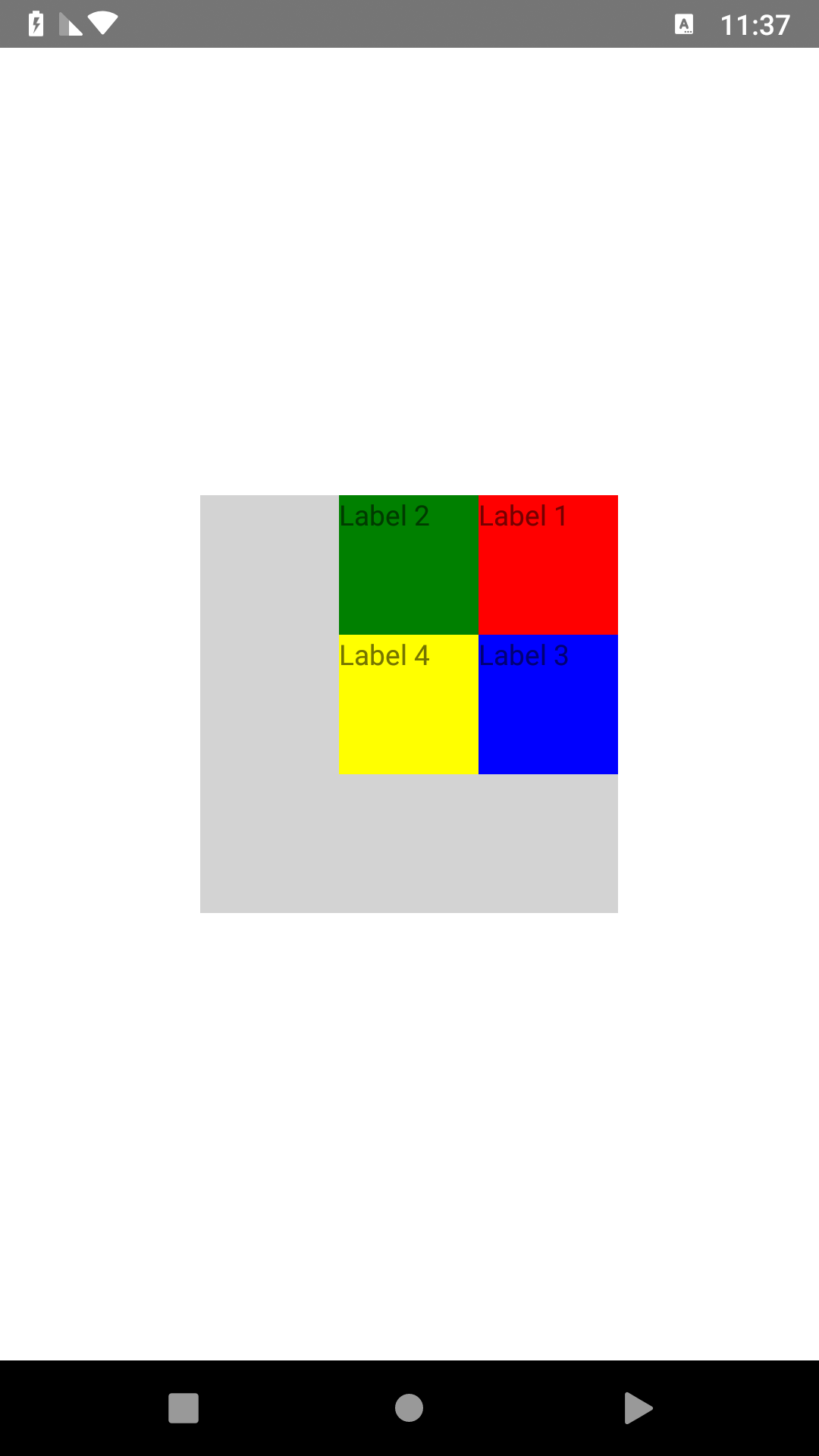
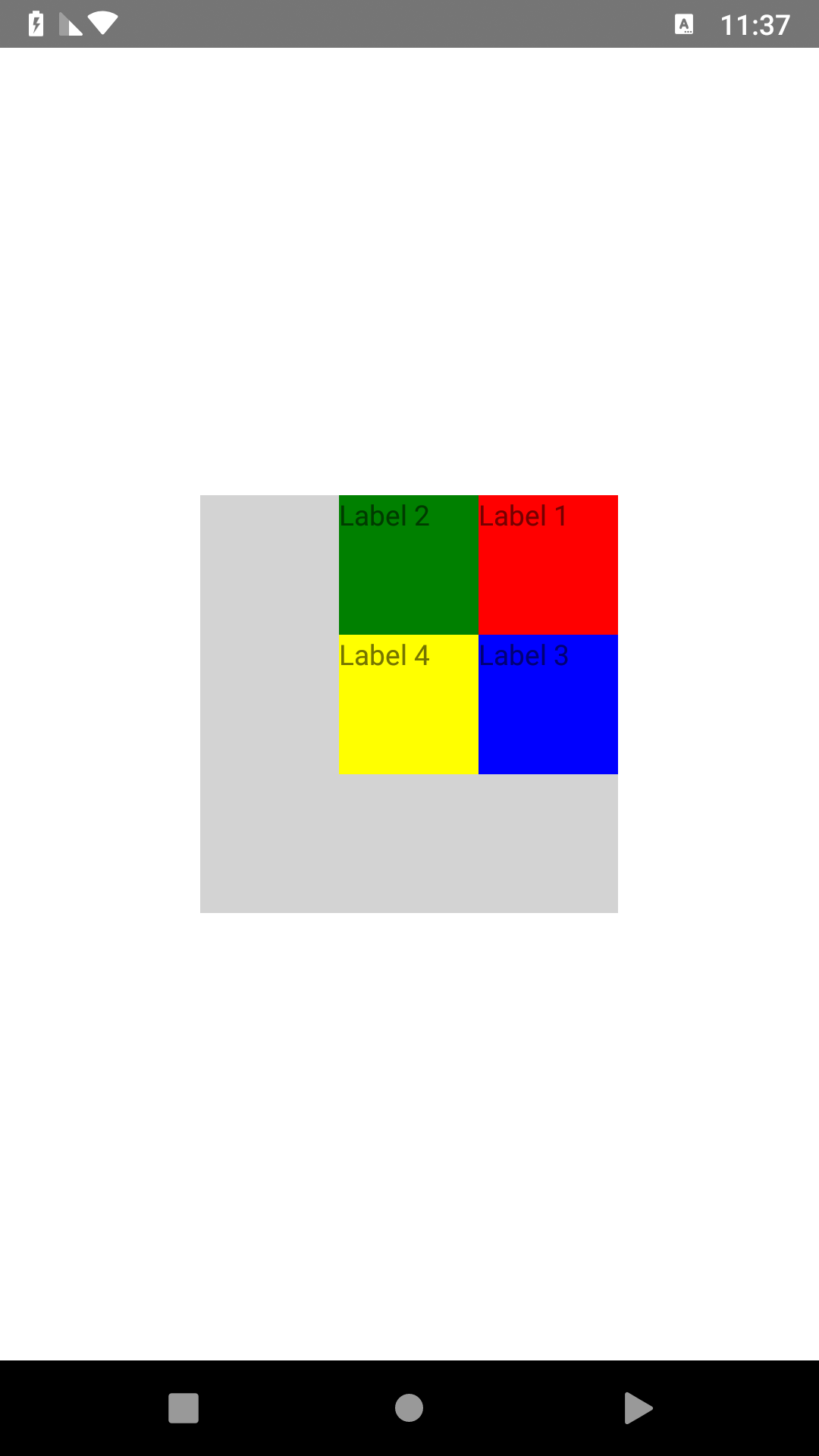
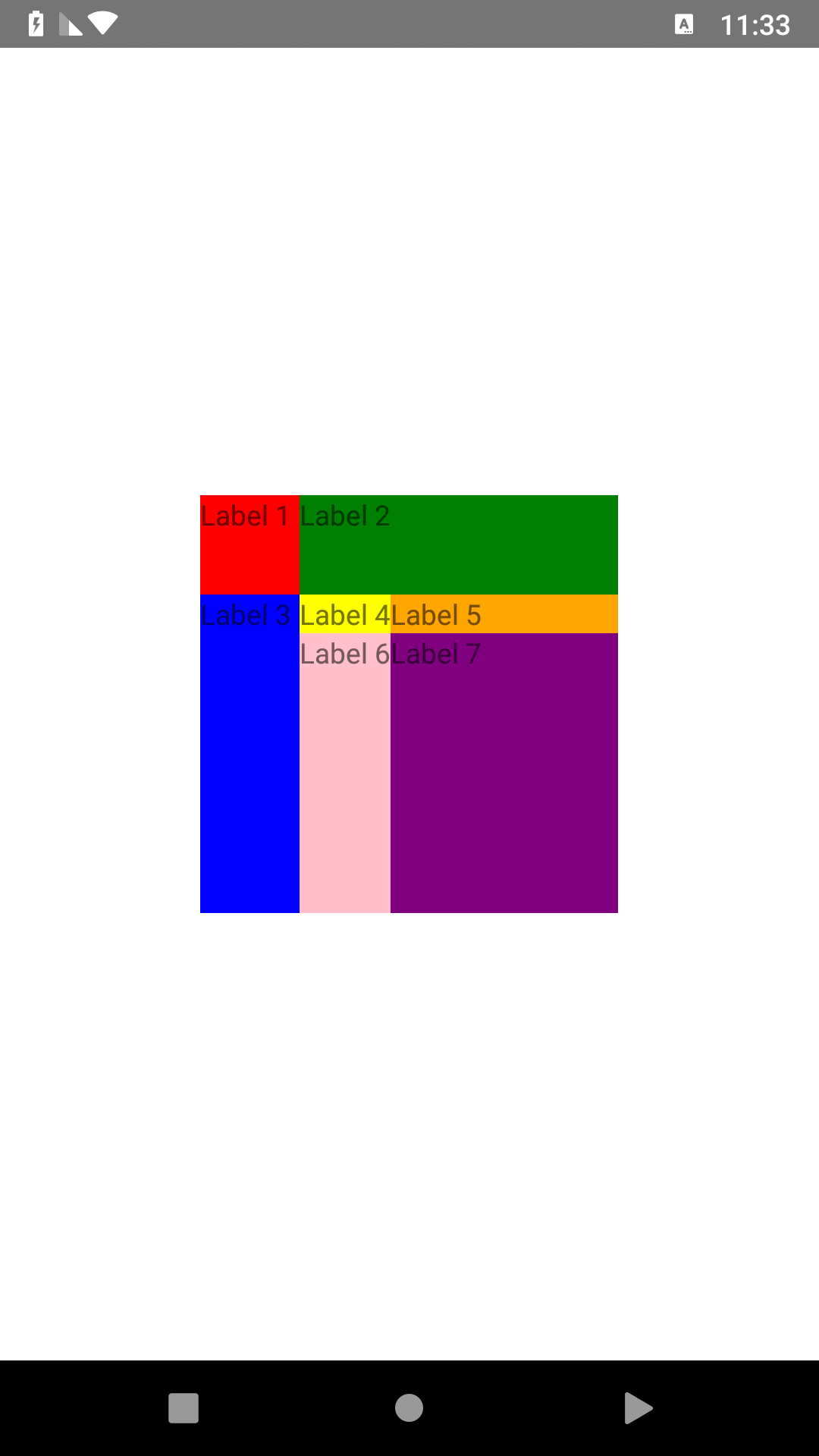
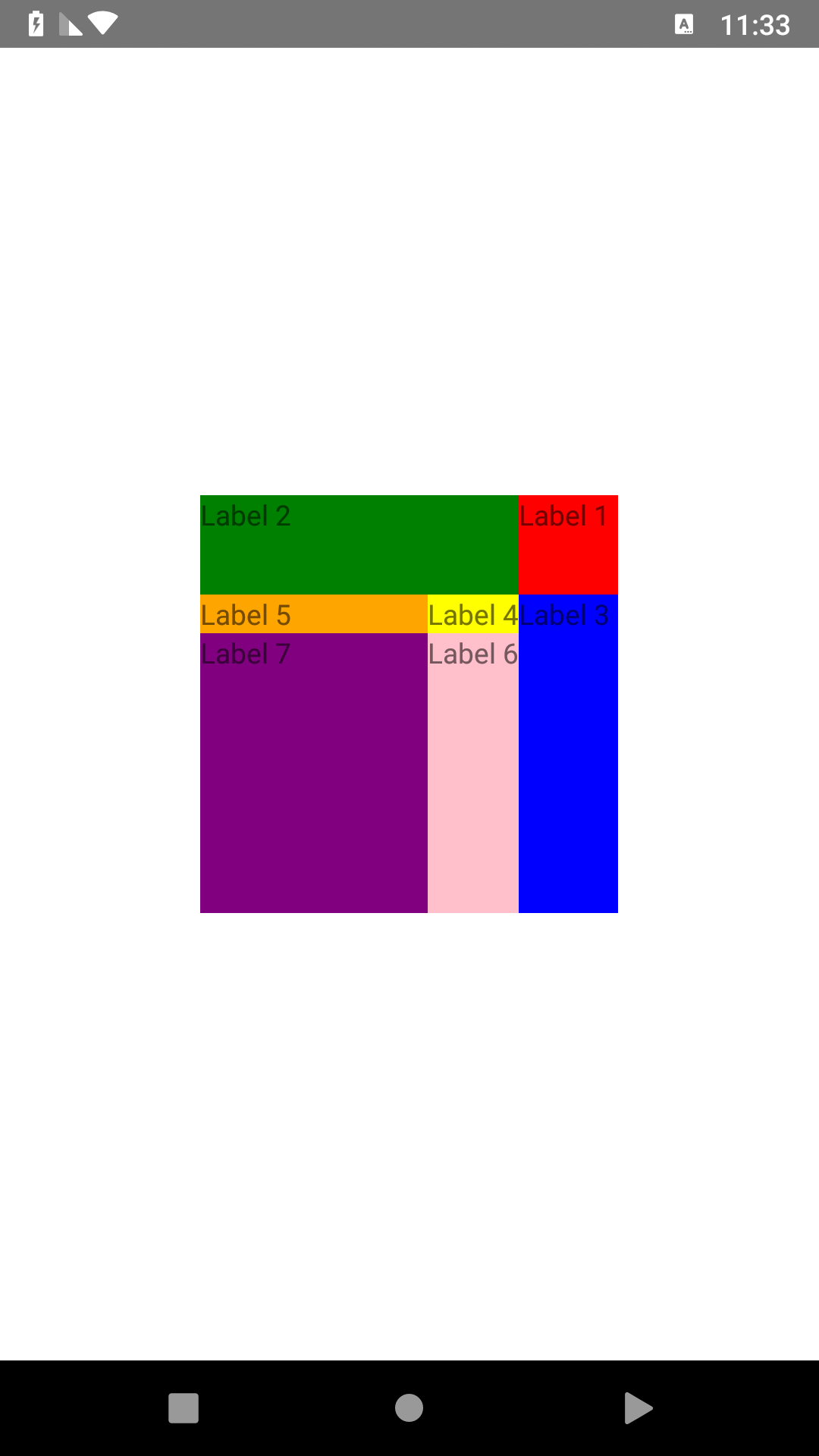
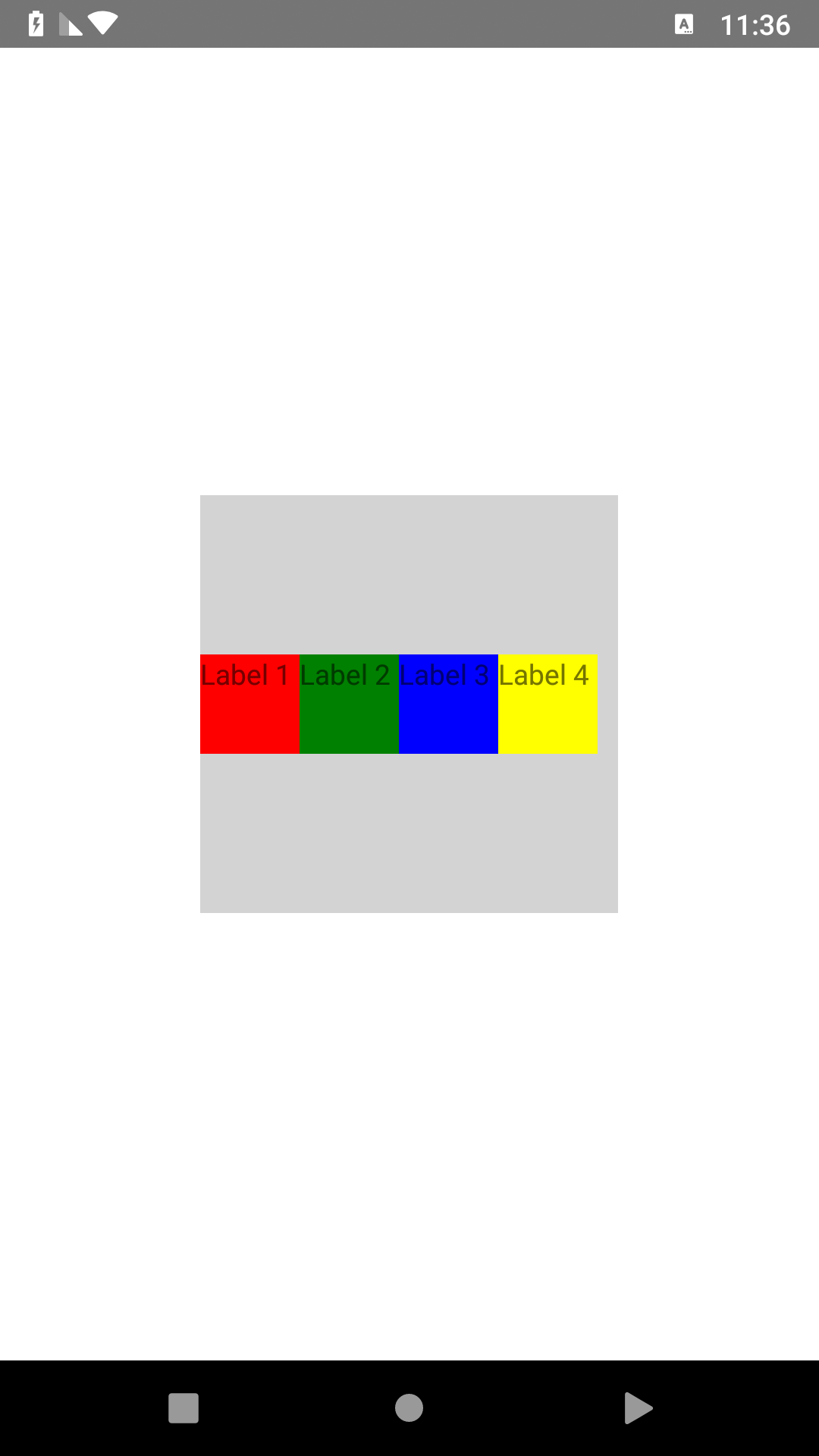
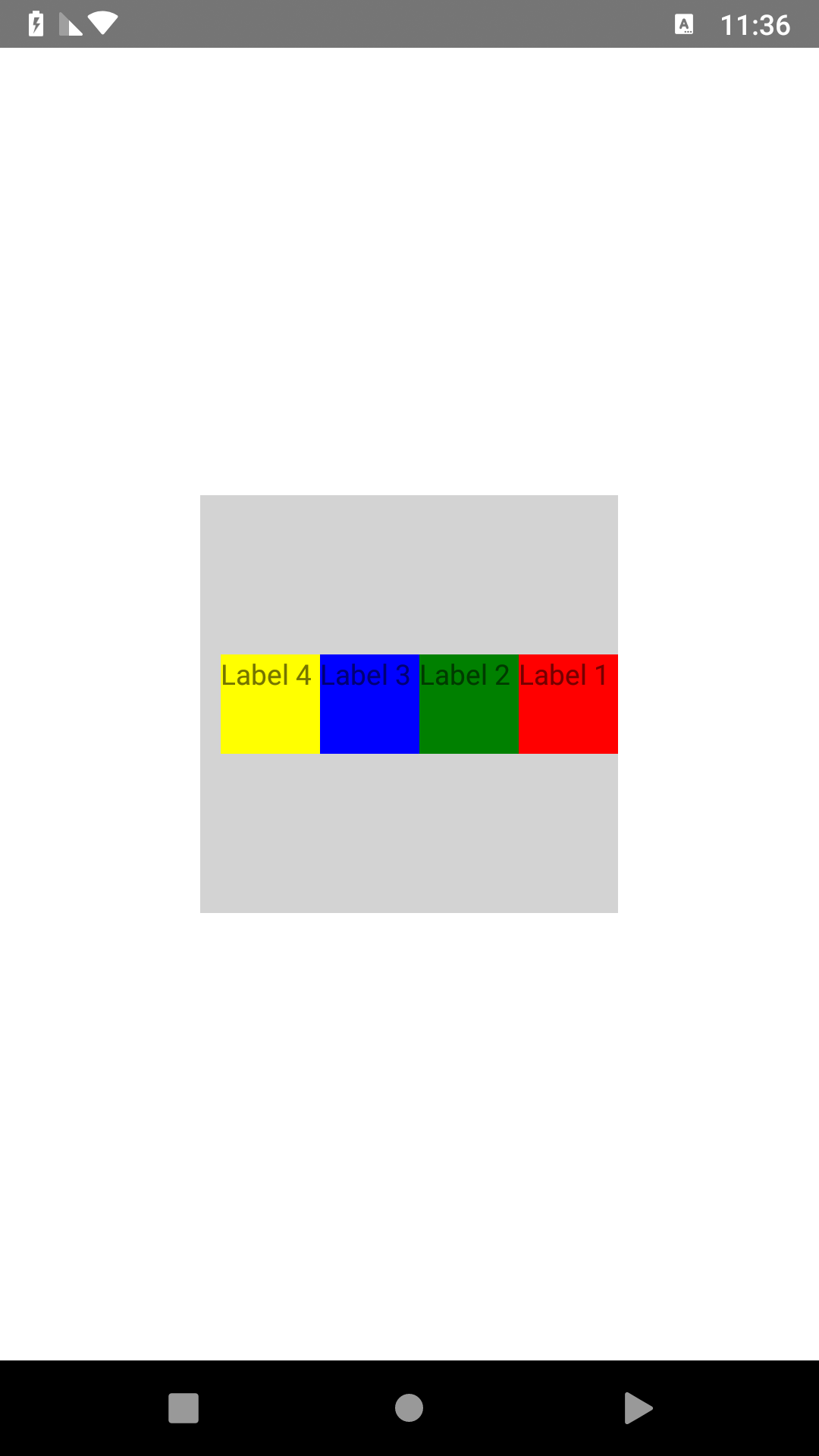
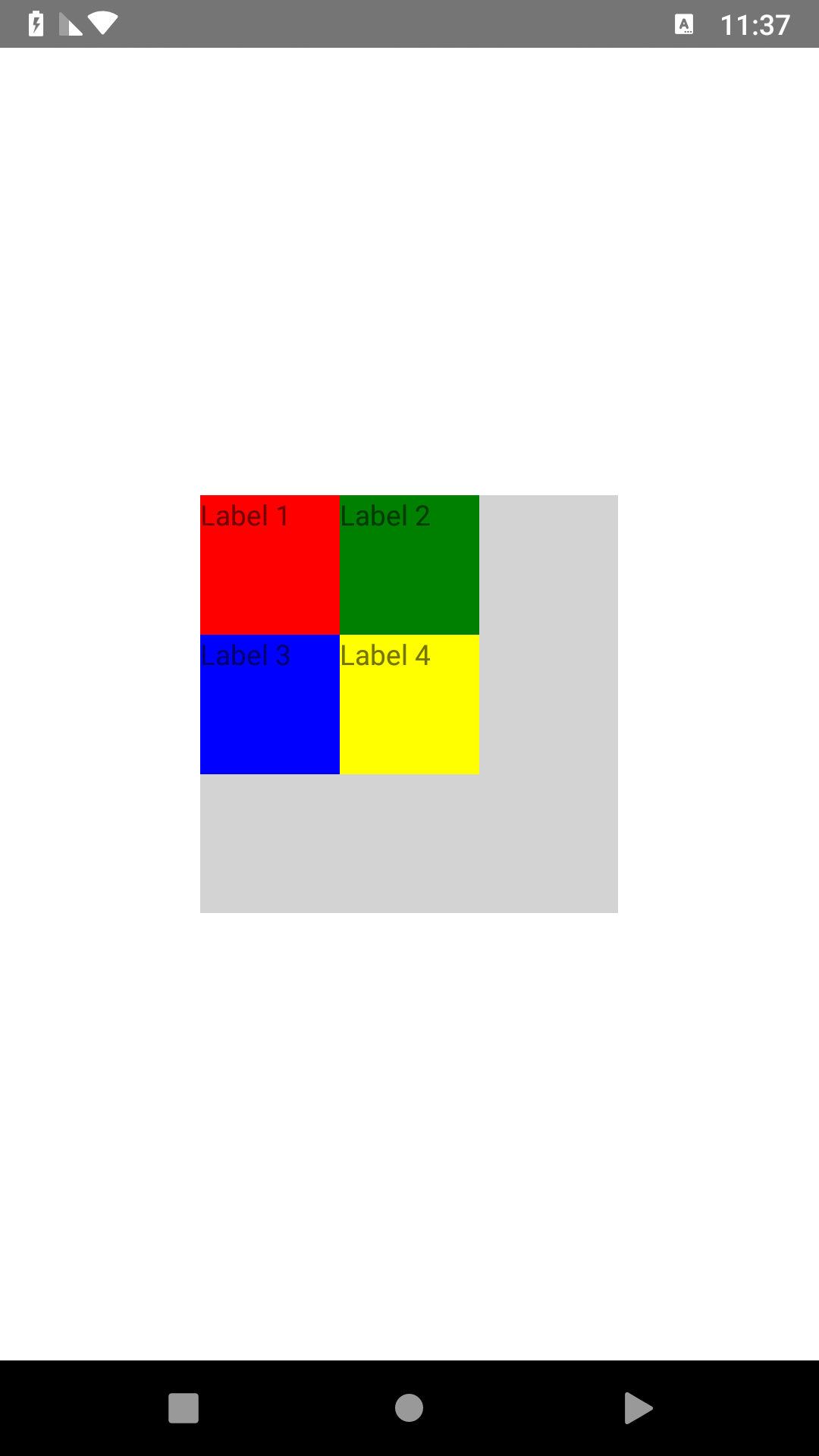
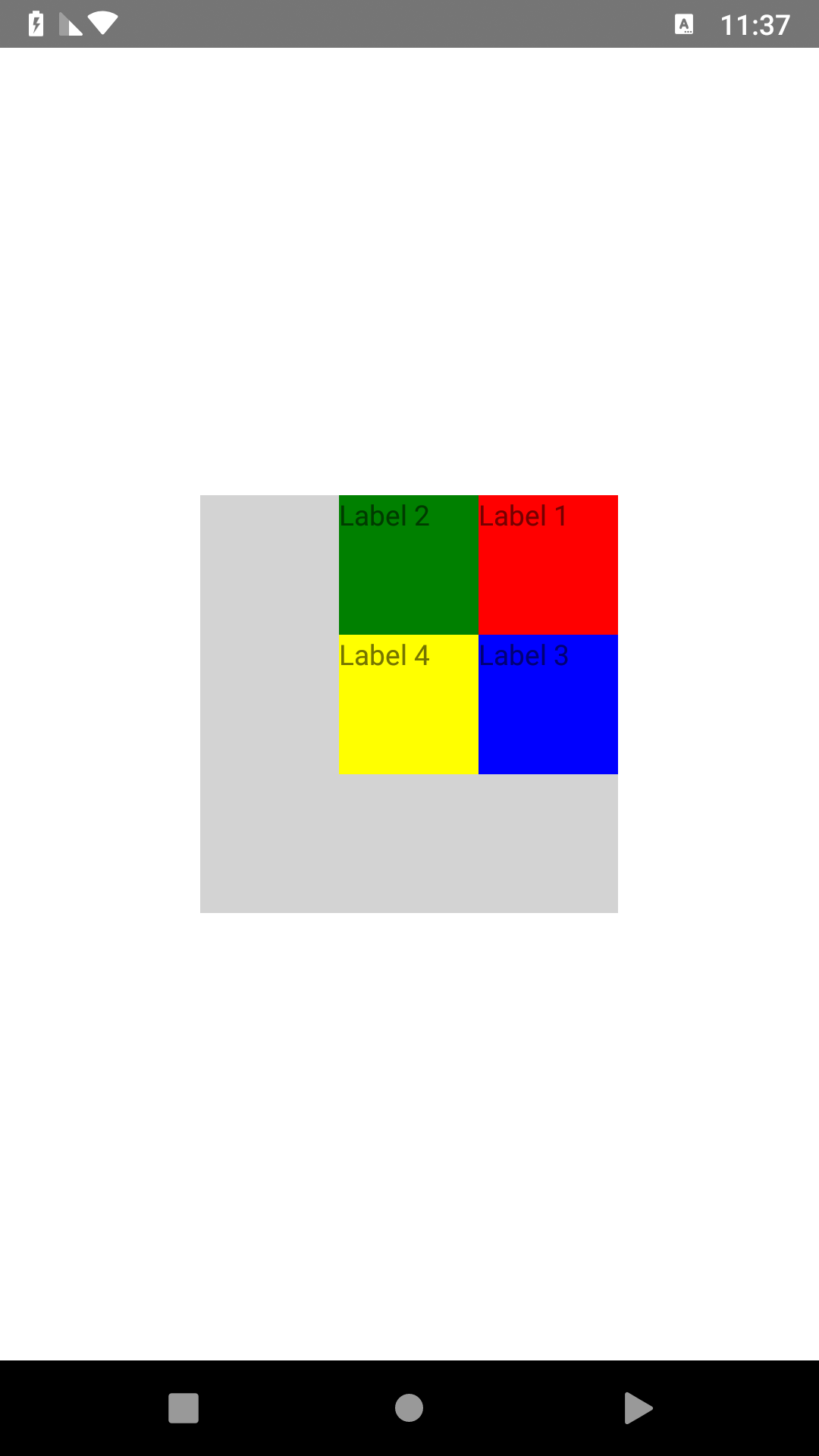
<rtl:WrapLayout isRtl="true" orientation="horizontal" width="210" height="210" backgroundColor="lightgray"><Label text="Label 1" width="70" height="70" backgroundColor="red"/><Label text="Label 2" width="70" height="70" backgroundColor="green"/><Label text="Label 3" width="70" height="70" backgroundColor="blue"/><Label text="Label 4" width="70" height="70" backgroundColor="yellow"/></rtl:WrapLayout>
النتيجة


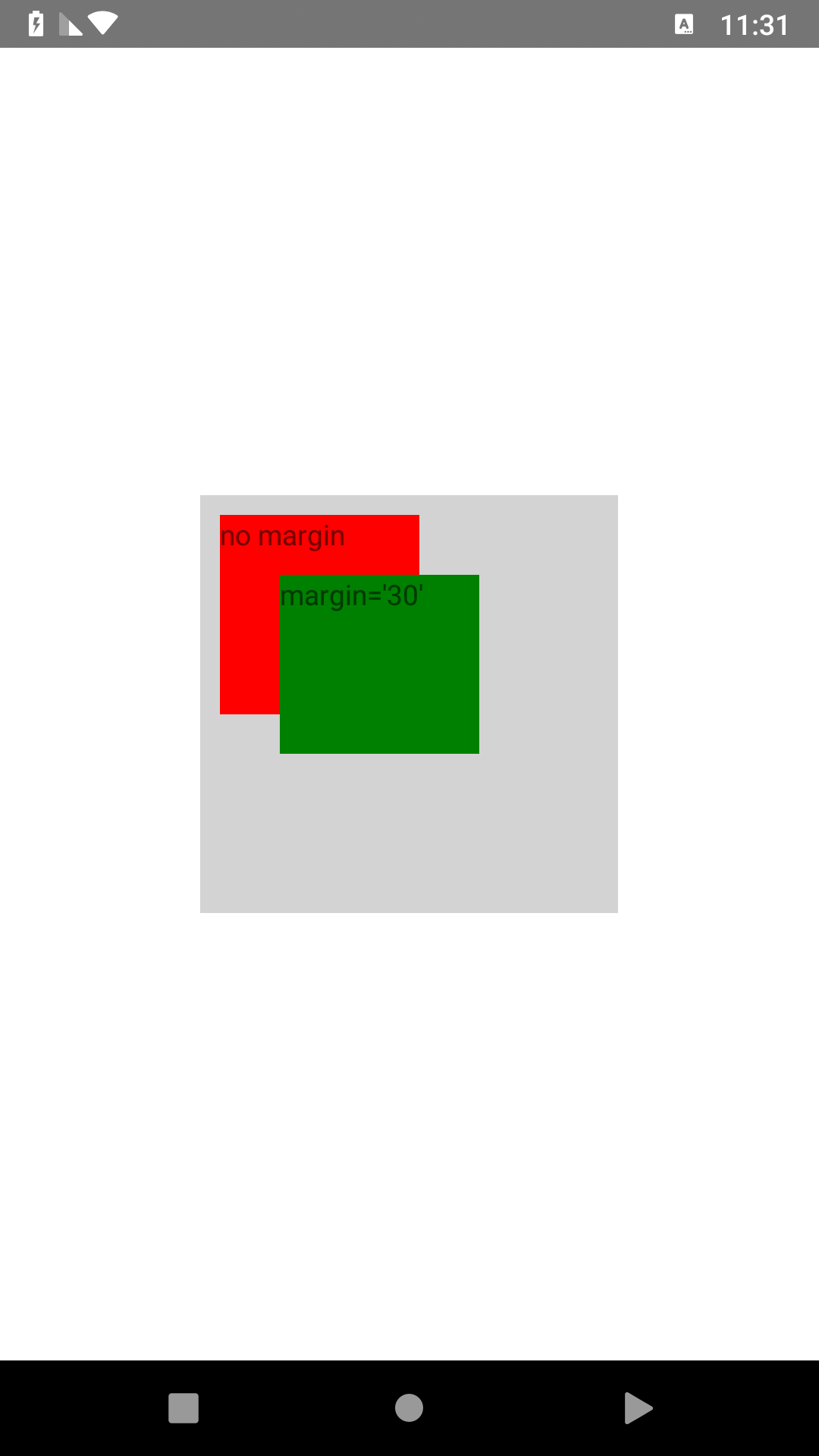
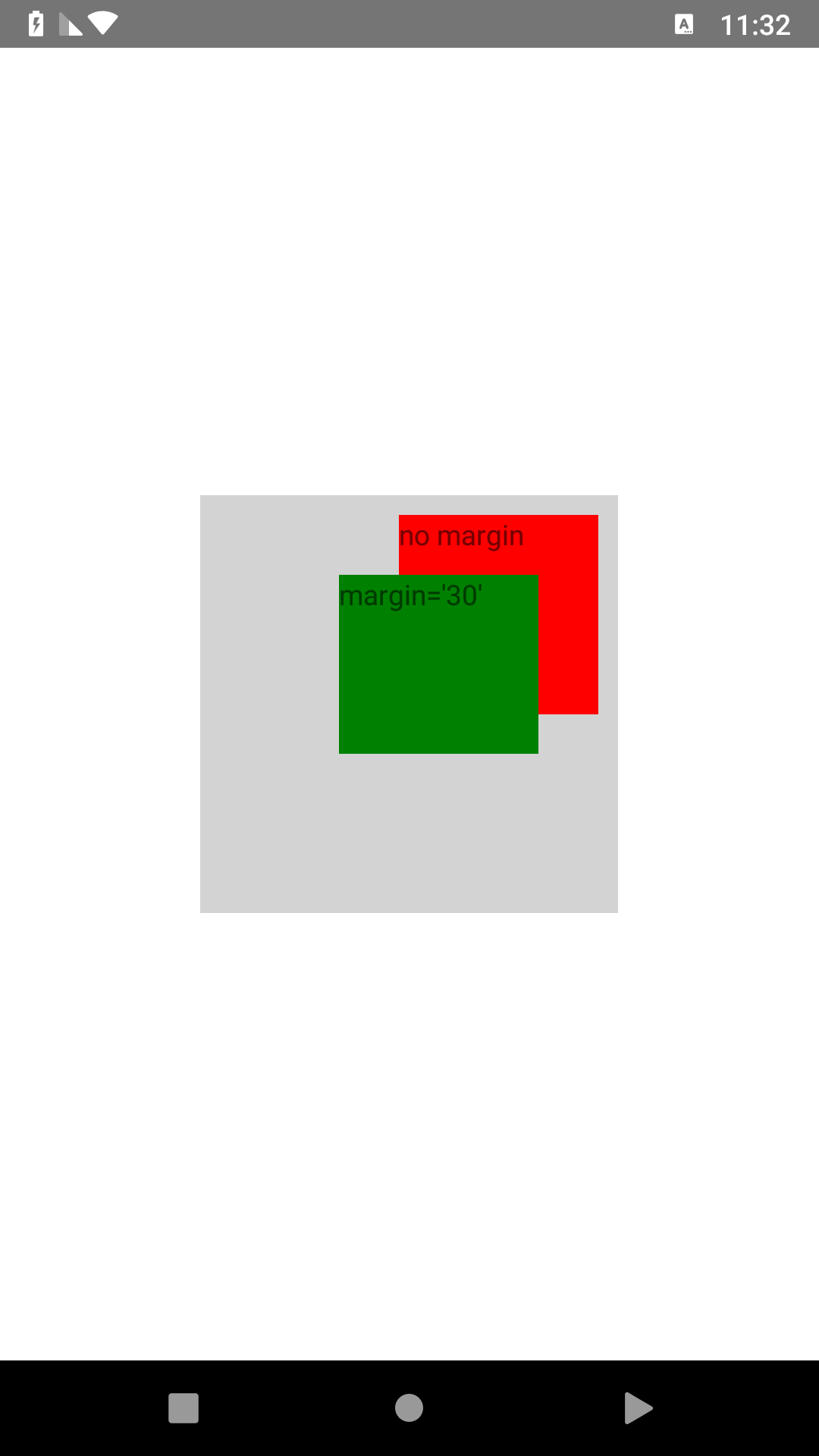
التخطيطات المدعومة
| الاتجاه من اليسار لليمين | التخطيط | الاتجاه من اليمين لليسار |
|---|---|---|
 |
AbsoluteLayout |
 |
 |
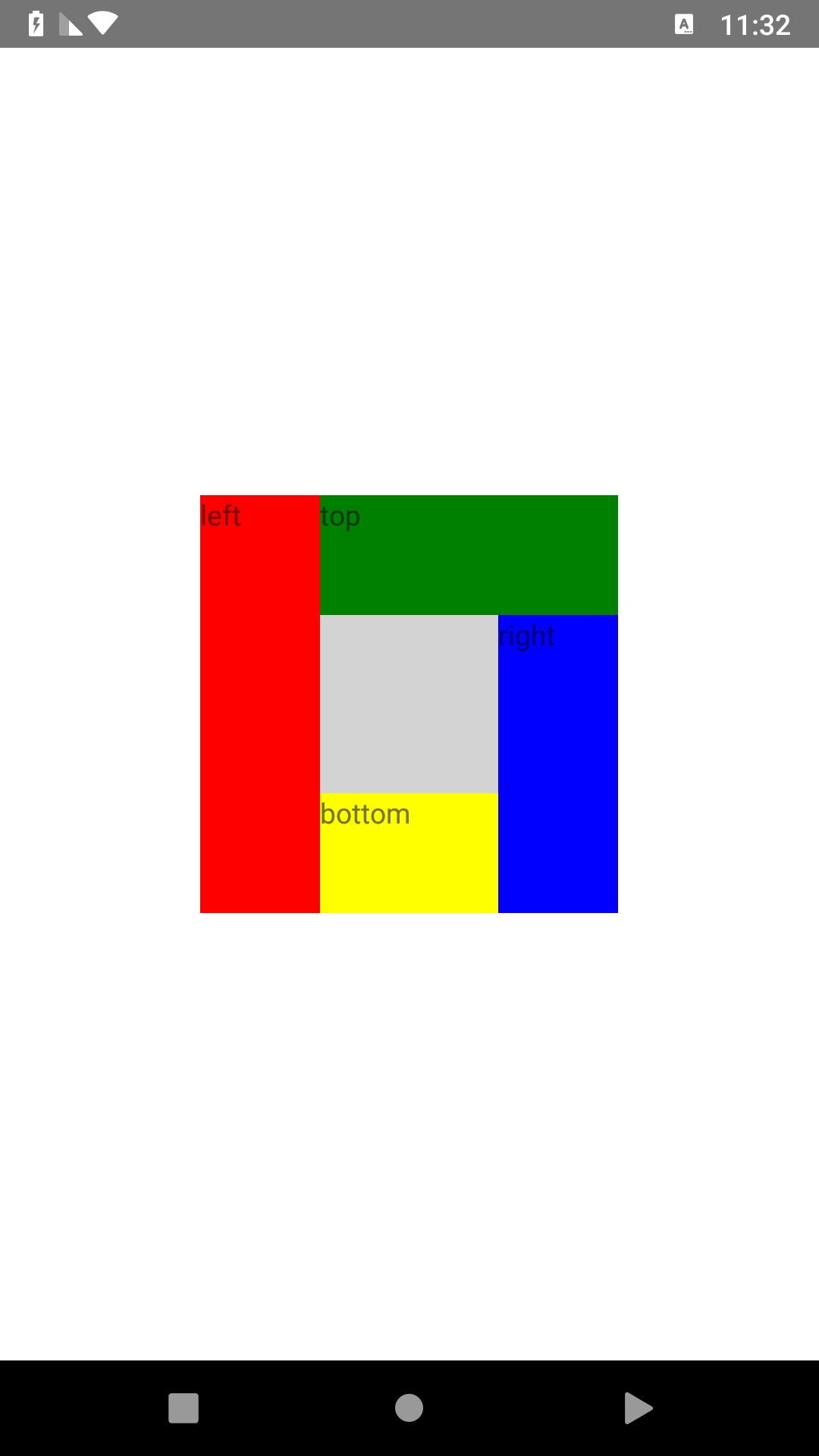
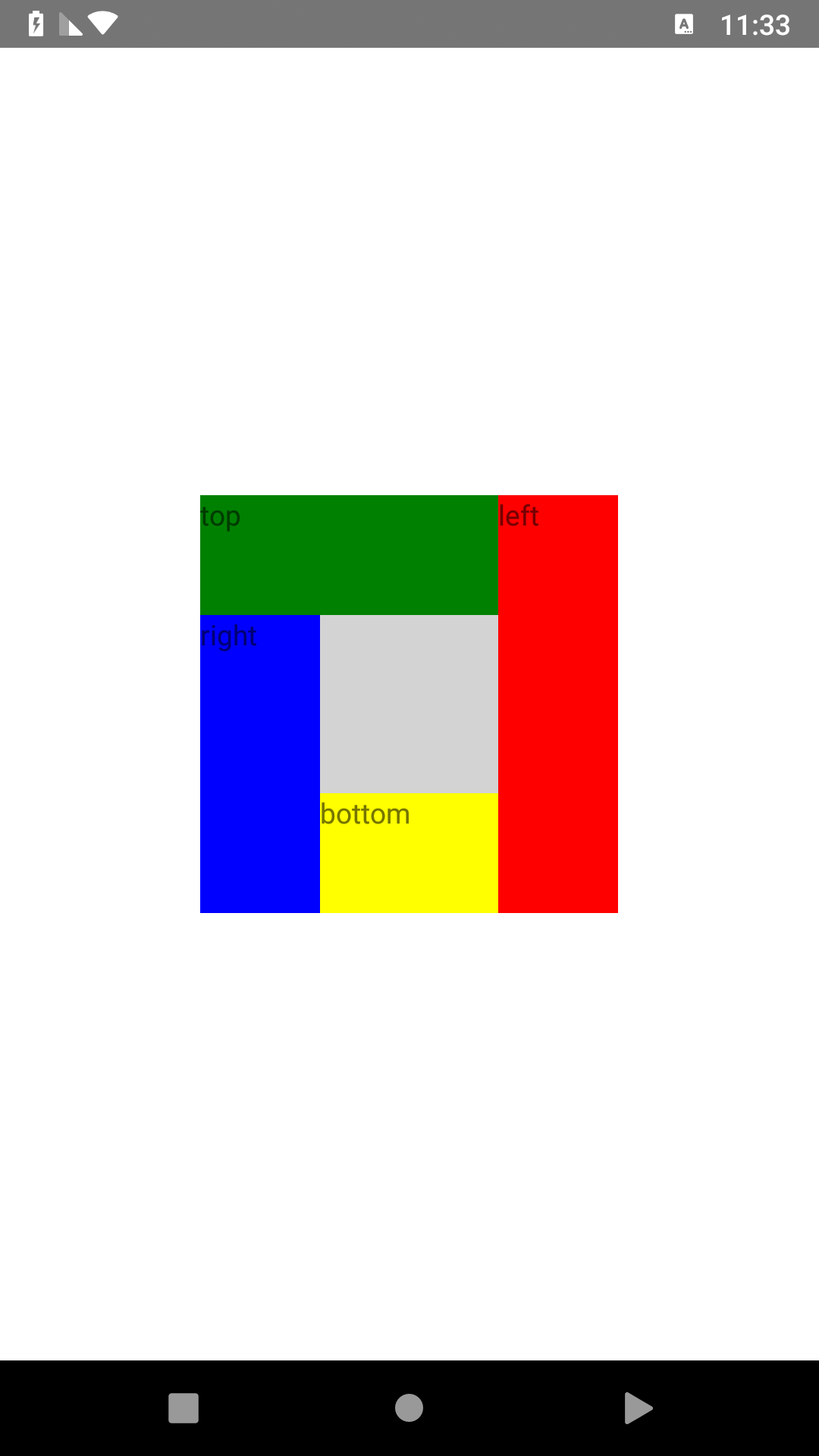
DockLayout |
 |
 |
GridLayout |
 |
 |
StackLayout |
 |
 |
WrapLayout |
 |

ما هذا الهراء !!
ردحذفإذا لو يكن هناك دعم واضح من NS core layout engine لواجهات RTL حقيقية فلا جدوى من استخدام NativeScript في أي تطبيق فعلي تريد أن تتوسع به بقاعدة المستخدمين
كيف إلى هذا الوقت ولا يوجد دعم لشيء مهم مثل هذا !!!
يوجد دعم في NativeScript للغات التي تكتب من اليمين الى اليسار المشكلة الاساسية على فقط الخاطيط مثل GridLayout - WrapLayout - StackLayout - DockLayout - AbsoluteLayout - FlexboxLayout
حذفالاضافة تحل هذه المشكلة بشكل مؤقت حتى يتم اضافة الدعم الى NativeScript